When designing user interfaces and websites, there is a variety of information accessible that you may use, including patterns and methodologies, fixes for common problems, and general usability advice. By taking professional advice, you might undoubtedly develop a decent user interface, but what exactly makes a good interface? What characteristics make a user interface effective?
User Interface (UI) Design: What Is It?

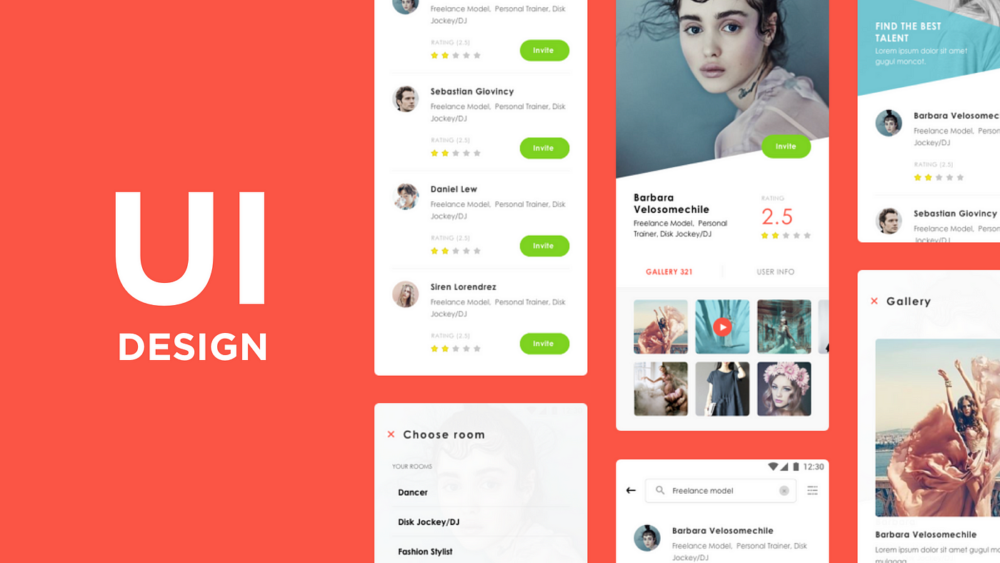
Source: linkedin.com
User interface (UI) design is a technique used by designers to create user interfaces for software or electronic devices, with an emphasis on aesthetics or style. UI design services strive to produce interfaces that are enjoyable and simple for users to use. UI design describes voice-activated interfaces, for example, as well as graphical user interfaces.
The design process includes the creation of the user interface, its translation into code, and its implementation in the software.
UI design is one of the most important components of software development. It’s responsible for ensuring that both users and developers have an intuitive and user-friendly interface to work with.
Types of UI Design
Interactive Graphics (GUI)

Source: educba.com
Users can interact with a device through graphical icons when using a graphical user interface. The most common point-and-click devices used to facilitate interactions are the mouse, trackpad, and keyboard. A GUI is what you see on the desktop or home screen of your laptop.
Voice-Activated UI (VUI)
With voice user interfaces, the importance of words and syntax cannot be overstated. Speech recognition is used by VUI to comprehend voice commands.
Interface with Menus

Source: youtube.com
Users of menu-driven interfaces can access command choices from a list or menu. These commands may appear as a pop-up, drop-down menu, full-screen command, or both. Menu-driven interfaces are frequently used in things like ATMs and automated parking meters. It helps the user to navigate through the app or website easily. The menu should be intuitive and easy to understand so that the users will not get frustrated while using it.
Things That Good UI Must Have
Intuitive UI Design Is Good

Source: uxplanet.org
The greatest user interfaces (UI) are simple enough for users to grasp without being overly complicated or verbose for them to miss what you’re trying to express with your mobile app for Android, iOS, or website design, etc. Consider icons as an illustration. Every UI kit contains these. They ought to have clear labeling and be sufficiently illustrative of the task they are duplicating graphically to support user intuition.
It’s important to take into account consumers with different degrees of technological proficiency. A great user interface should be clear enough that even those who lack basic computer skills can quickly grasp how to use it. Usability is something that UI design cannot sacrifice, after all. Intuitive UI design is good because it makes things easier for everyone who uses it, even those with disabilities or visual impairments.
Simplicity
Any navigation system’s key component is simplicity. A user interface that is extremely simple is necessary for easy navigation. So, the user interface design must be brief in order to express the most information possible. To complete any activity on an app or website, the designer must make sure there is less navigation and mouse clicking. New features should only be included if they are absolutely necessary and significantly improve the application. This means that you don’t need too much information on your screen at once, but just enough so users can find what they’re looking for without having difficulty searching through all those extra details like headers and footers etc.
Consistency

Source: medium.com
Consistency in browsing and search results must be provided via your user interface. Stability is attained by consistency, which also gets rid of uncertainty and information disorder. To enhance readability and learning, designers should apply sizing, typography, and design guidelines to screen elements. Consistency is also key when creating interfaces because consistency across different platforms means less confusion overall which leads back into simplicity as well!
Responsive
Responsive can refer to a number of different aspects of user interface design. First of all, it refers to speed, meaning that the interface should operate quickly and provide a better user experience. People detest using slow interfaces and waiting for things to load. Quick interface loading enhances user experience.
Contrarily, responsiveness also refers to the interface’s ability to provide feedback, i.e., to react to user input and let the user know what’s occurring. For instance, the interface should show “Loading” or “Downloading” status when a user requests anything to load, such as downloading music. The user is kept informed as a result of this.
Innovative but Well-Worn
When people are familiar with something and understand how it works, navigation becomes easier. In essence, the user expects to see recognizable objects. Recognizing consumer patterns and incorporating them into your user interface is a fantastic idea. Consumers value a distinctive experience that is also not quite ordinary. But, it’s crucial to keep in mind that while being creative, you shouldn’t lose the element of familiarity.
The overall user experience. User experience is basically how a user feels when using your product/app or website; if they’re happy it means that you’ve done a good job designing and developing your product!
The number of people using the world’s best user interface design will continue to rise because it is intuitive, simple, and consistent. These three factors make learning how to use a new piece of software or product easier than ever before. This means that more people can start using your products right away without having to spend time learning how they work.
Conclusion

Source: blog.devgenius.io
The pursuit of some of these qualities may really conflict with the pursuit of others. For instance, while attempting to make an interface understandable, you could wind up adding too many descriptions and explanations, which makes the entire thing large and unwieldy. Taking out information in an effort to make something more succinct could have the opposite effect and leave something unclear. Perfecting a balance requires patience and talent, and each answer is unique to each situation. As technology becomes more advanced and easier to use, there will be an increased demand for products with high-quality interfaces. This means that companies must continue investing in research and development so they can create new ways of interacting with computers that make life easier for everyone involved.